たった1行で解決!ブログでバナーやマップを中央寄せするHTMLタグの超簡単テクニック

こんにちは、Moeです!

- 「バナーやマップをページの真ん中に貼りたいけど、どうすればいいの??」
- 「簡単な方法で中央寄せできないかな…」

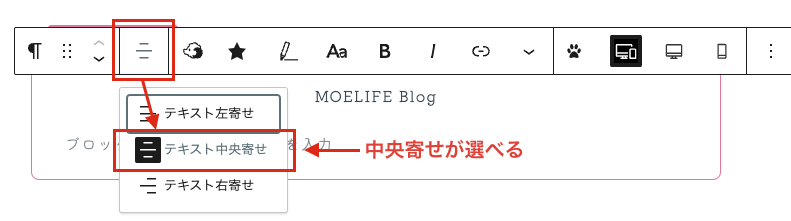
段落ブロックでテキストを入力する場合、「テキスト中央寄せ」をクリックすると、テキストが中央に配置されます。


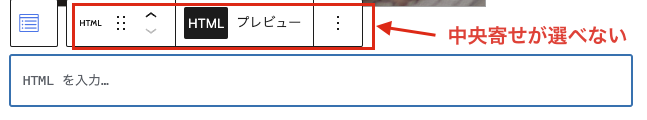
しかし、カスタムHTMLの場合、中央寄せができません。
例として、Google mapを貼ってみましょう。
こうのように、デフォルトだとページの左側に寄ってしまいます。
今回は、そんな悩みをたった1行のコードで解決できる方法をご紹介します!
- WordPressでHTML要素を中央寄せする方法
divタグで簡単中央寄せ!
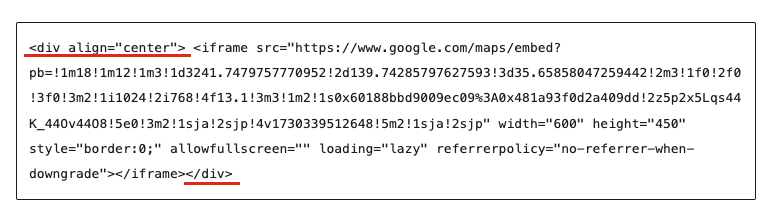
結論から言うと、以下のタグで囲むだけです:
<div align=”center”>
<!– 中央寄せしたい要素をここに配置 –>
</div>

先程貼付した東京タワーのGoogle mapの場合は…

\中央寄せになりました/
この方法のメリット
- CSSの知識が不要
- 1行追加するだけ
- どんなHTMLタグでも対応可能
- ブラウザの互換性が高い
CSSの知識が不要
CSSを使用した中央寄せの場合、以下のような複雑なコードが必要になります:
cssCopy.center {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}
しかし、divタグを使用する方法なら、CSSの知識がなくても実装できます。
スタイルシートを編集する必要もないので、初心者の方でも安心して使用できます。
1行追加するだけ
従来の中央寄せ方法では:
- CSSファイルの作成
- クラスの追加
- スタイルの定義
- 要素への適用 という複数のステップが必要でした。
しかし、<div align="center">を追加するだけで、これらすべての作業が不要になります!
どんなHTMLタグでも対応可能
どんなHTMLタグでも対応可能
以下のような様々な要素に対応できます:
<img>画像<iframe>GoogleマップやYouTube<table>テーブル<p>テキスト<div>他のdivブロック<ul>,<ol>リスト<form>フォーム要素
また、複数の要素をまとめて中央寄せすることも可能です。
ブラウザの互換性が高い
異なるブラウザでの表示の違いが心配な方も安心です。
- Google Chrome
- Safari
- Firefox
- Microsoft Edge
- Internet Explorer(古いバージョンも含む)
活用例
Googleマップの中央配置
いつか行ってみたい、New York
バナー画像の中央寄せ
A8.netのバナーで試してみます!
YouTubeの埋め込み動画を中央に

InstagramやTwitterの埋め込みも同じです!
まとめ:初心者さんでもdivタグを使えば中央寄せできる
<div align="center">で囲むだけ- 誰でも簡単に実装可能
- 幅広い用途に対応
カスタムHTMLの中に、<div>タグを入れることで簡単に中央寄せすることができます。
この方法を使えば、プログラミング初心者さんでも簡単にコンテンツを中央寄せすることができます!
ぜひ、試してみてください♫
